ABOUT
Hi! I am Ihab, An enthusiastic and passionate Sr. Web Developer who enjoys developing innovative solutions to online problems, building and implementing beautiful, accessible, responsive, and mobile-friendly websites with a focus on the requirements details and other coding aspects to deliver high-quality products. Offers vast knowledge in Ecommerce, SEO, Drupal CMS, Page Speed Optimization, Product Development, Growth, CRO, MarTech, and A/B Testing.
Outside of my professional career, I love playing pool, traveling, photography, swimming and listening to music.
GET IN TOUCH
I am always open to new opportunities, freelance work, Email me if you'd like to work together.
E-mail: hello@ihabali.com
SKILLS
Close
PROJECTS

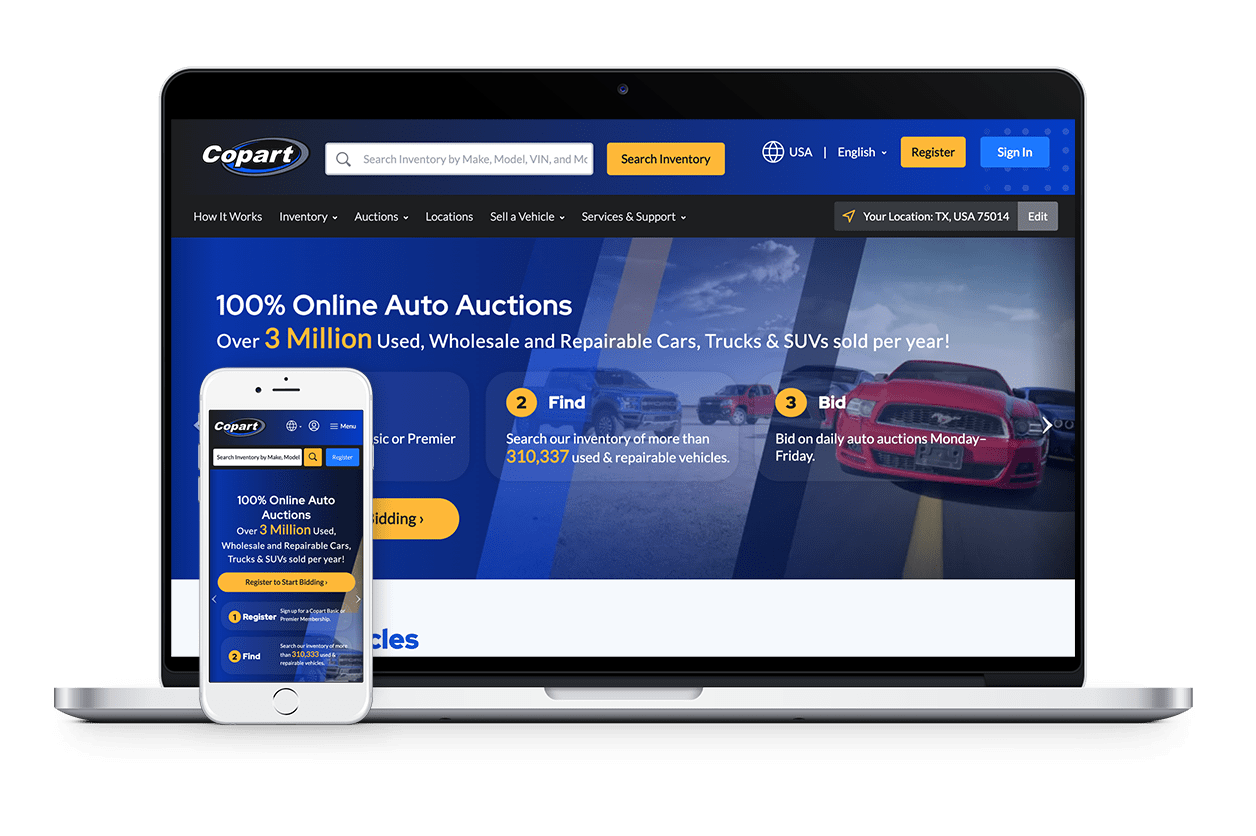
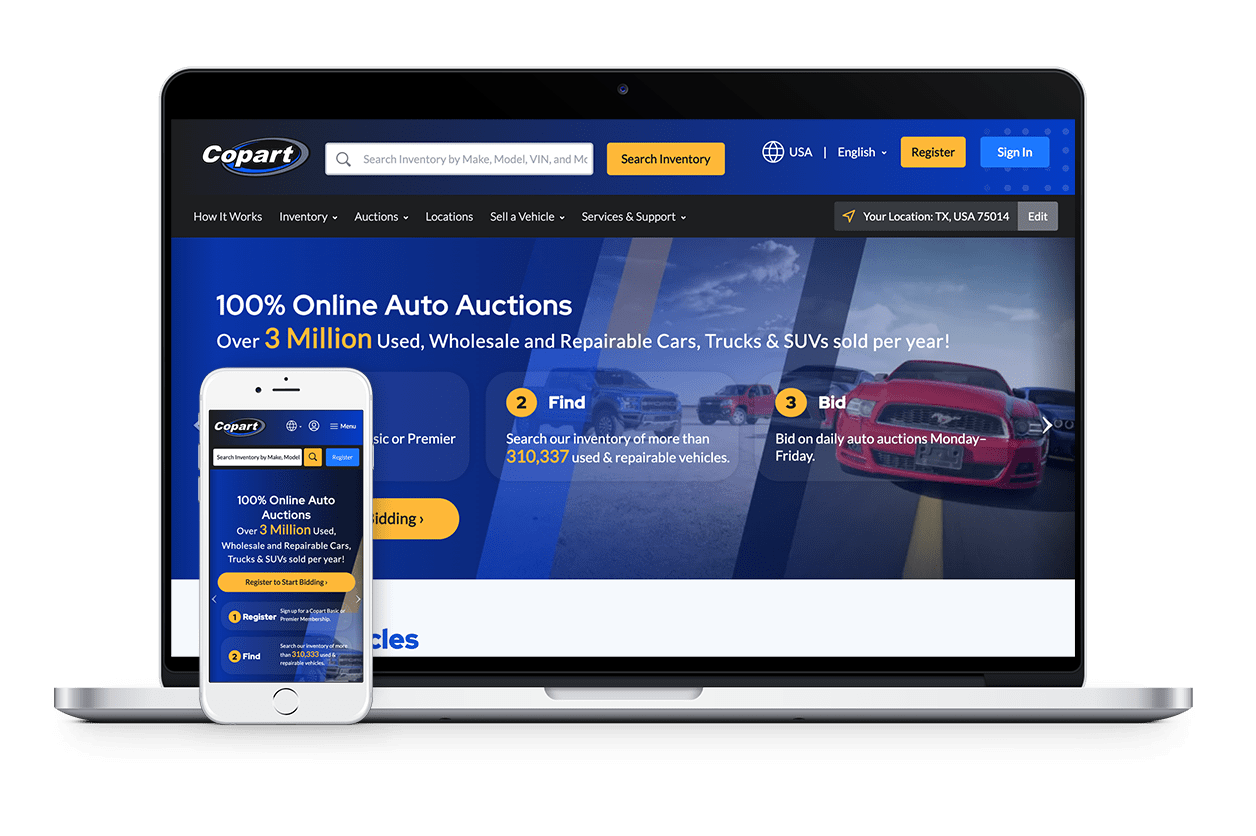
Copart Auto Auctions Website
Handled the Front-End/UI Web Development in Multiple Projects of Copart Websites, using Angular, HTML5, CSS3, Bootstrap, jQuery, Drupal CMS, and more.
View Website

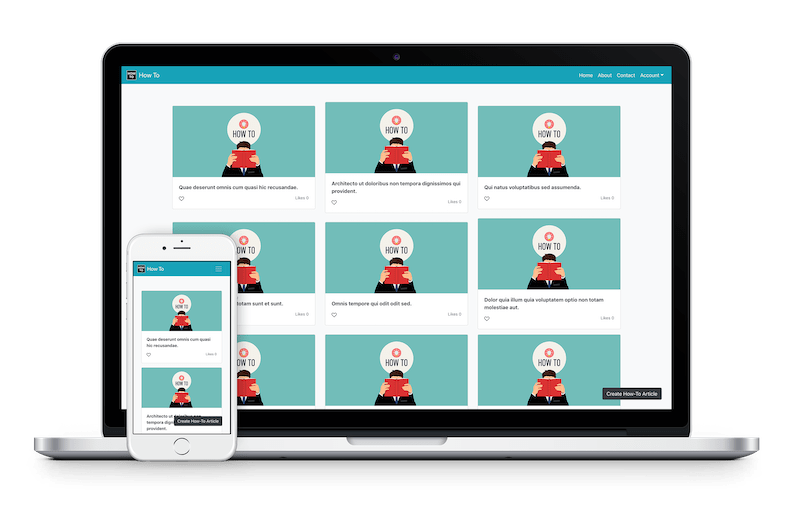
Demo Project: How-To Web App (React App)
Handled the Front-End Development, built with React.JS, Router, JSX, Redux, Axios, Reactstrap, and more.
Demo Link

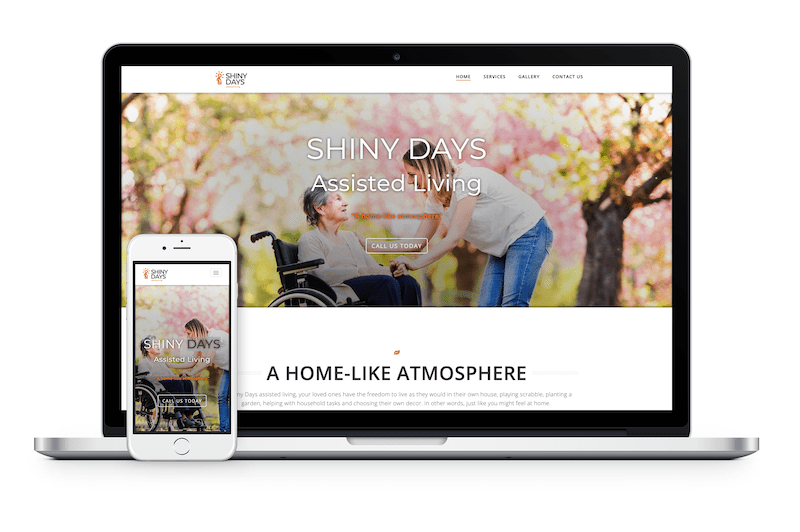
Business website: Shiny Days Assisted Living
Developed, maintained and managed a Wordpress website, built with HTML, CSS, Javascript and more...
Live Website

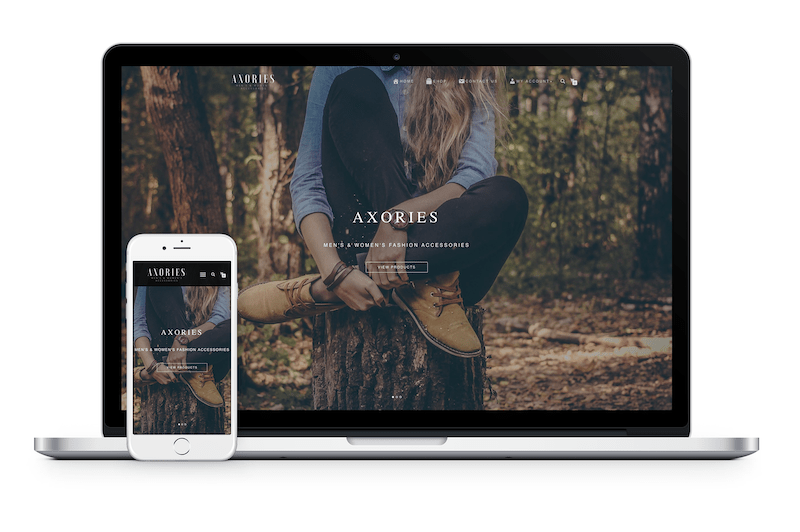
E-Commerce website: AXORIES
Developed, maintained and managed an E-Commerce website, built with HTML, CSS, Javascript WooCommerce and more...
Live Website

Demo Design: Party Planner Website
Handled the UI Web Design/Development, built with Technologies used: HTML5, CSS3, Bootstrap, jQuery, JavaScript amd more.
Demo Link
More projects on my GitHub: https://github.com/h0o0bA
HIRE ME
Elements
Text
This is bold and this is strong. This is italic and this is emphasized. This is superscript text and this is subscript text. This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |